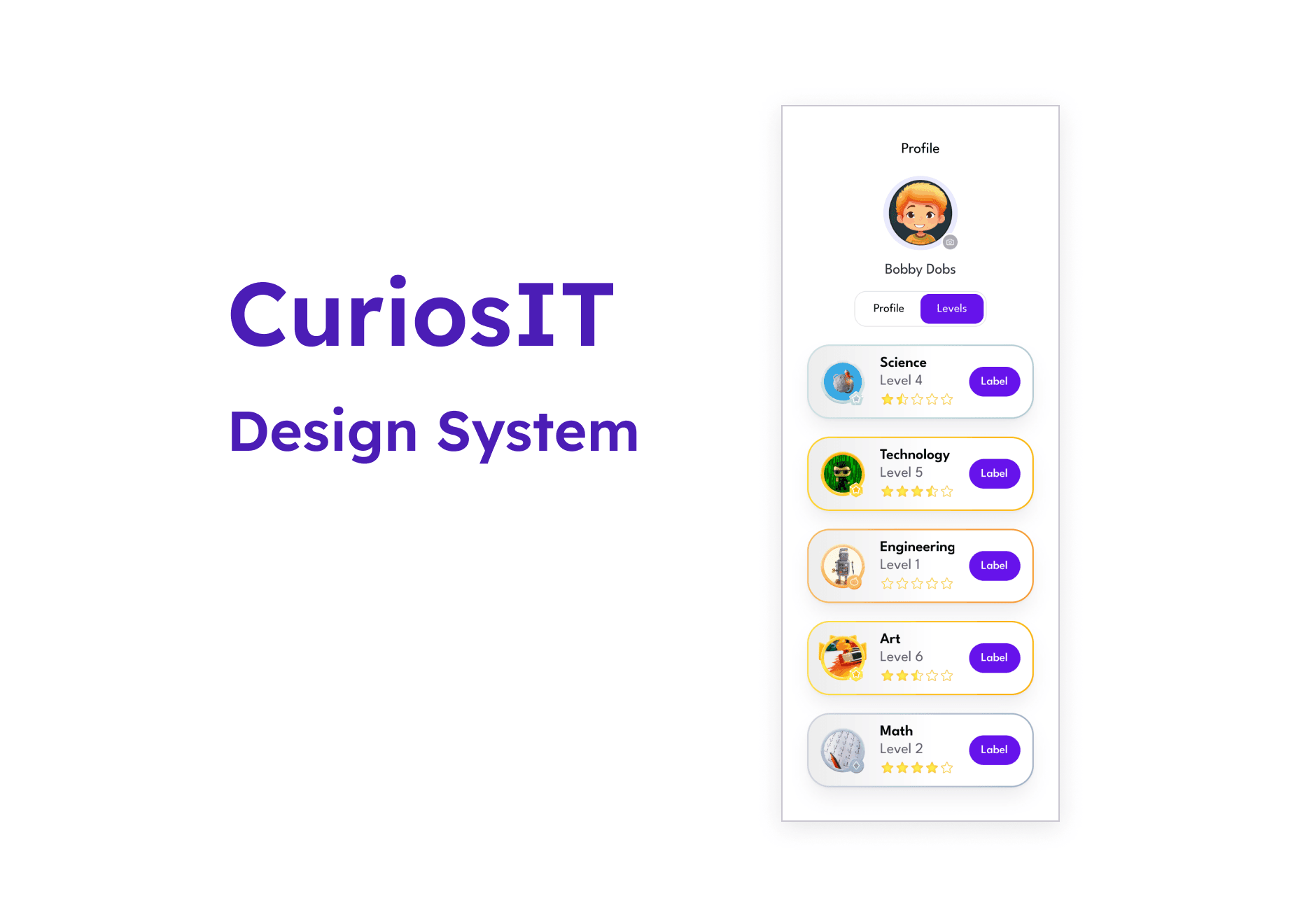
Design System: CuriosIT
Created a scalable design system for consistent user experiences.
· Project Goal: To develop a cohesive design system ensuring consistency across all future CuriosIT products. · My Role: Design System Architect overseeing the creation and implementation of scalable UI components. · Impact: Established a robust design framework that improved design efficiency and consistency across multiple platforms.
· Project Goal: To develop a cohesive design system ensuring consistency across all future CuriosIT products. · My Role: Design System Architect overseeing the creation and implementation of scalable UI components. · Impact: Established a robust design framework that improved design efficiency and consistency across multiple platforms.
Company
Technomatic Academy
My Role
Design System Visual Design UI & UX Design
Design System Visual Design UI & UX Design
Industry
Education
Date
May 2024





· Employs a BEM (Block Element Modifier) Model Design System for efficient component organisation. · Leverages advanced Figma features with customisable modes and content controlled through an intuitive panel. · Enables quick component customisation and updates, maintaining design flexibility while improving workflow efficiency.
· Employs a BEM (Block Element Modifier) Model Design System for efficient component organisation. · Leverages advanced Figma features with customisable modes and content controlled through an intuitive panel. · Enables quick component customisation and updates, maintaining design flexibility while improving workflow efficiency.
· Employs a BEM (Block Element Modifier) Model Design System for efficient component organisation. · Leverages advanced Figma features with customisable modes and content controlled through an intuitive panel. · Enables quick component customisation and updates, maintaining design flexibility while improving workflow efficiency.















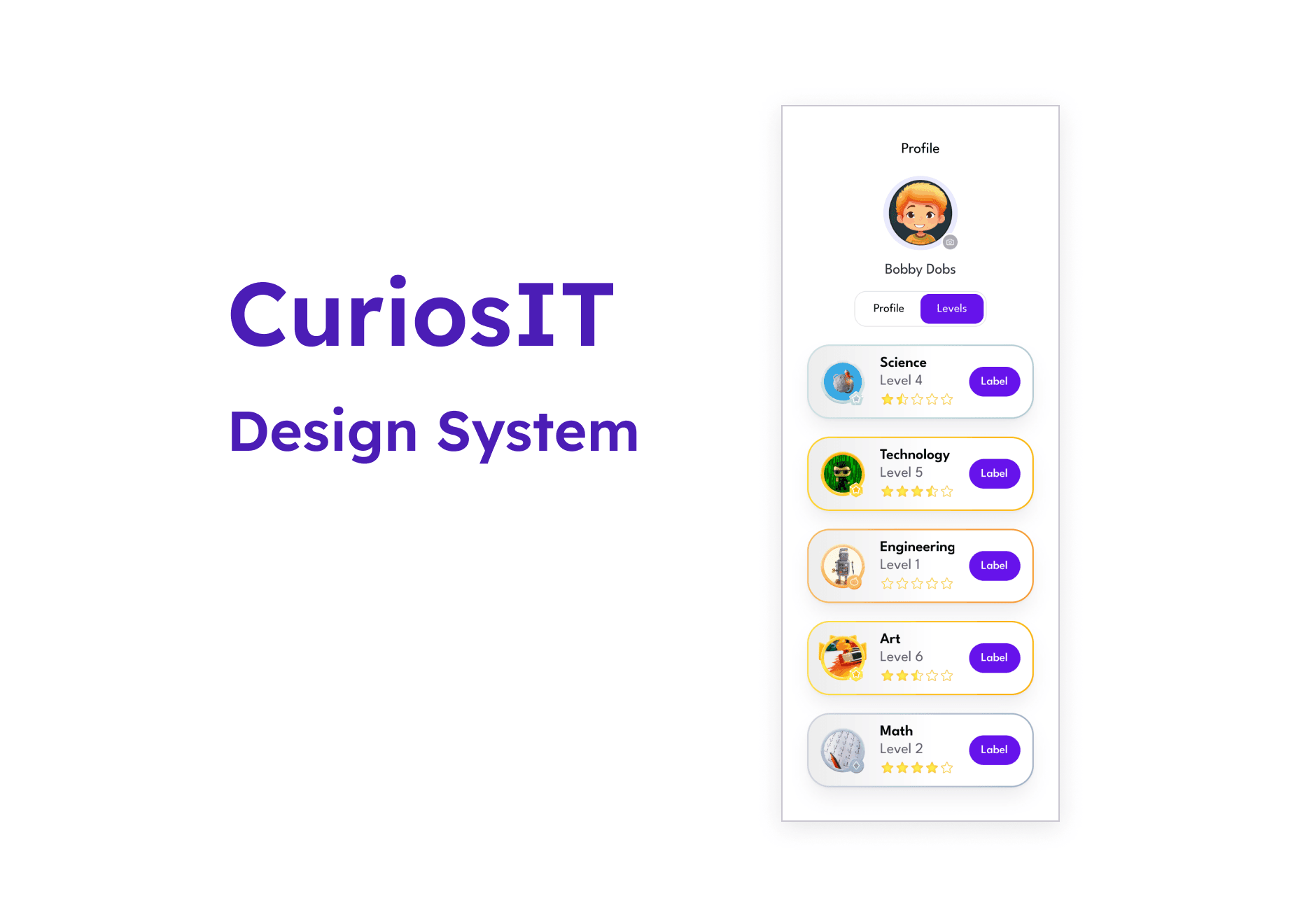
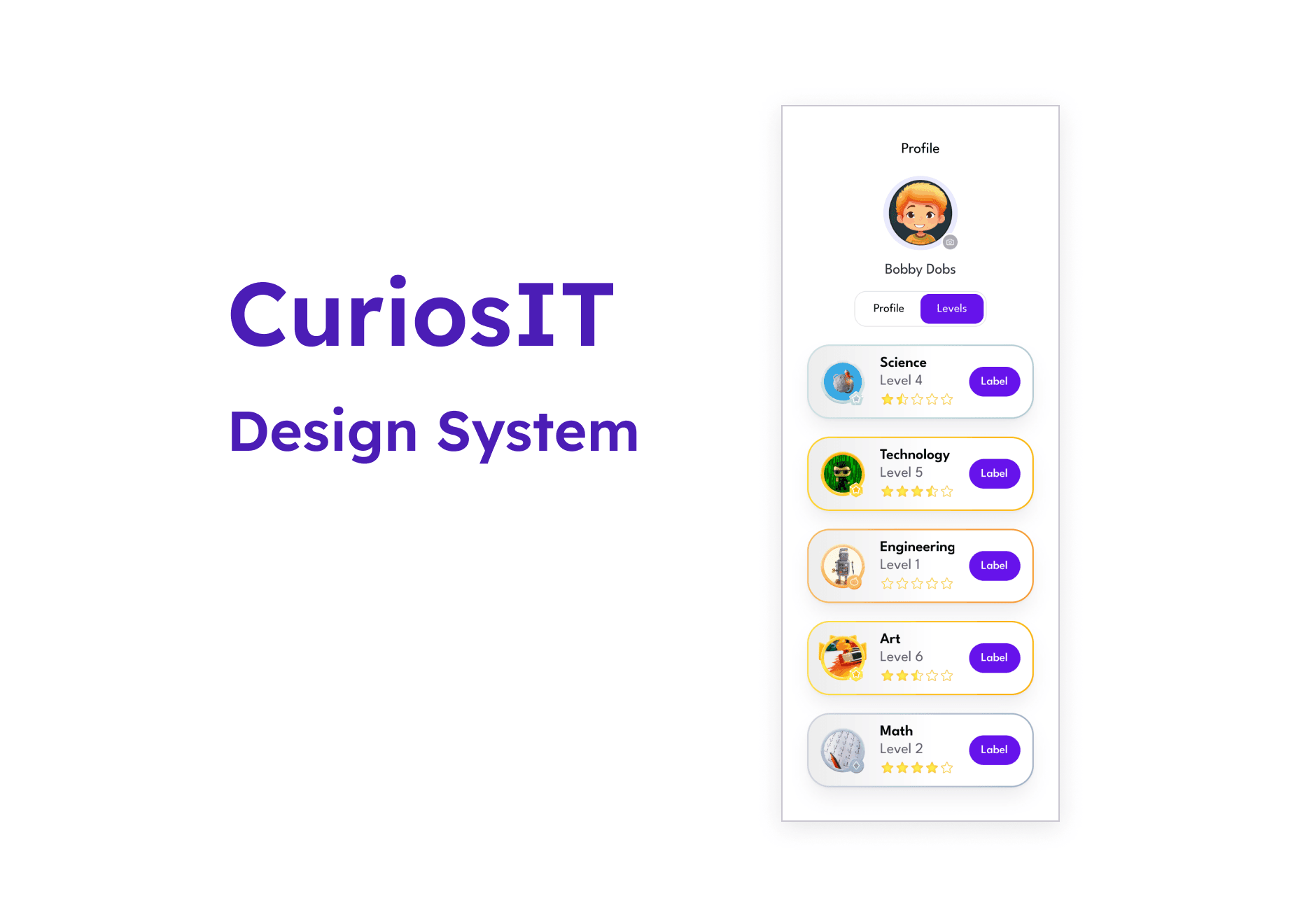
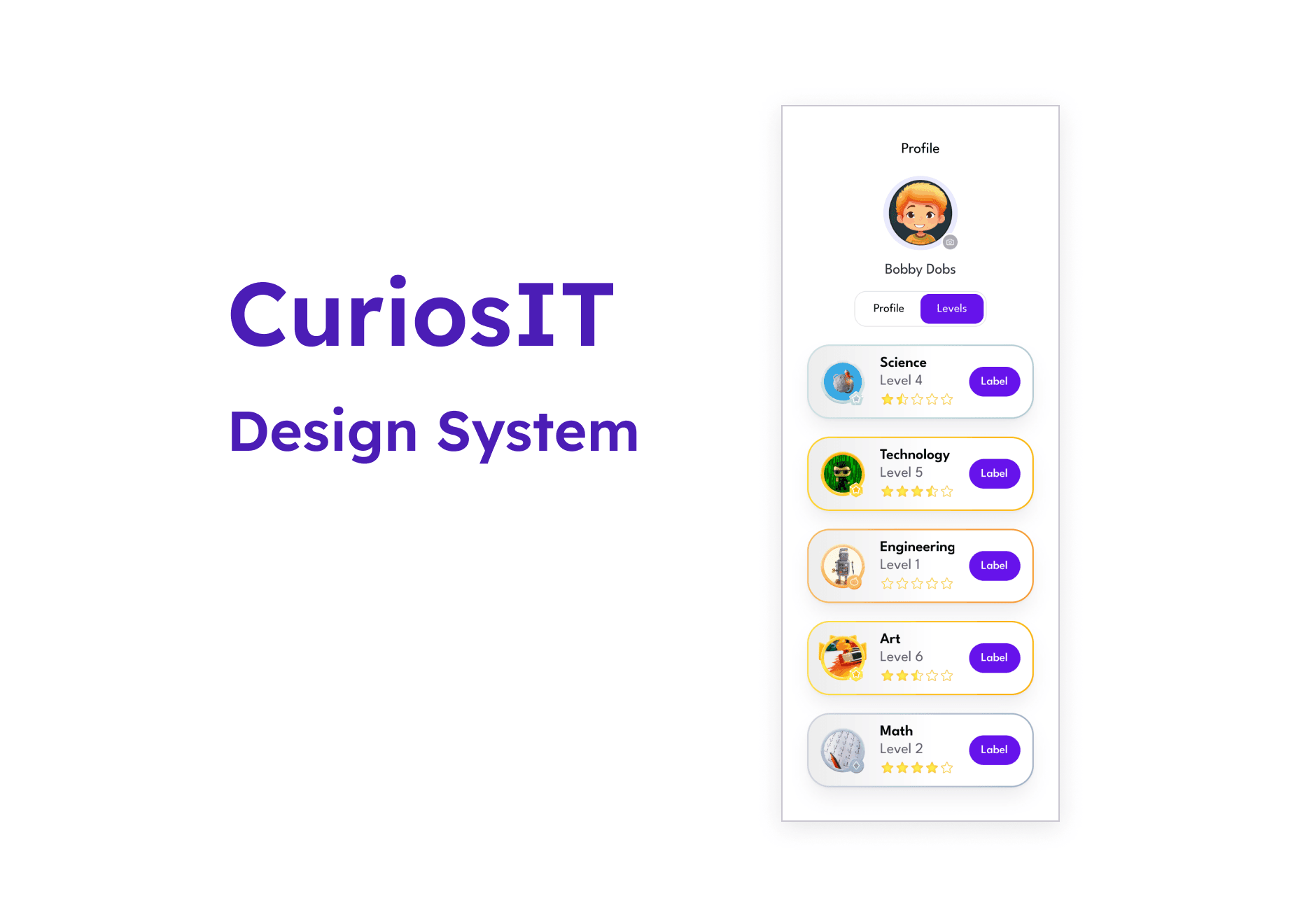
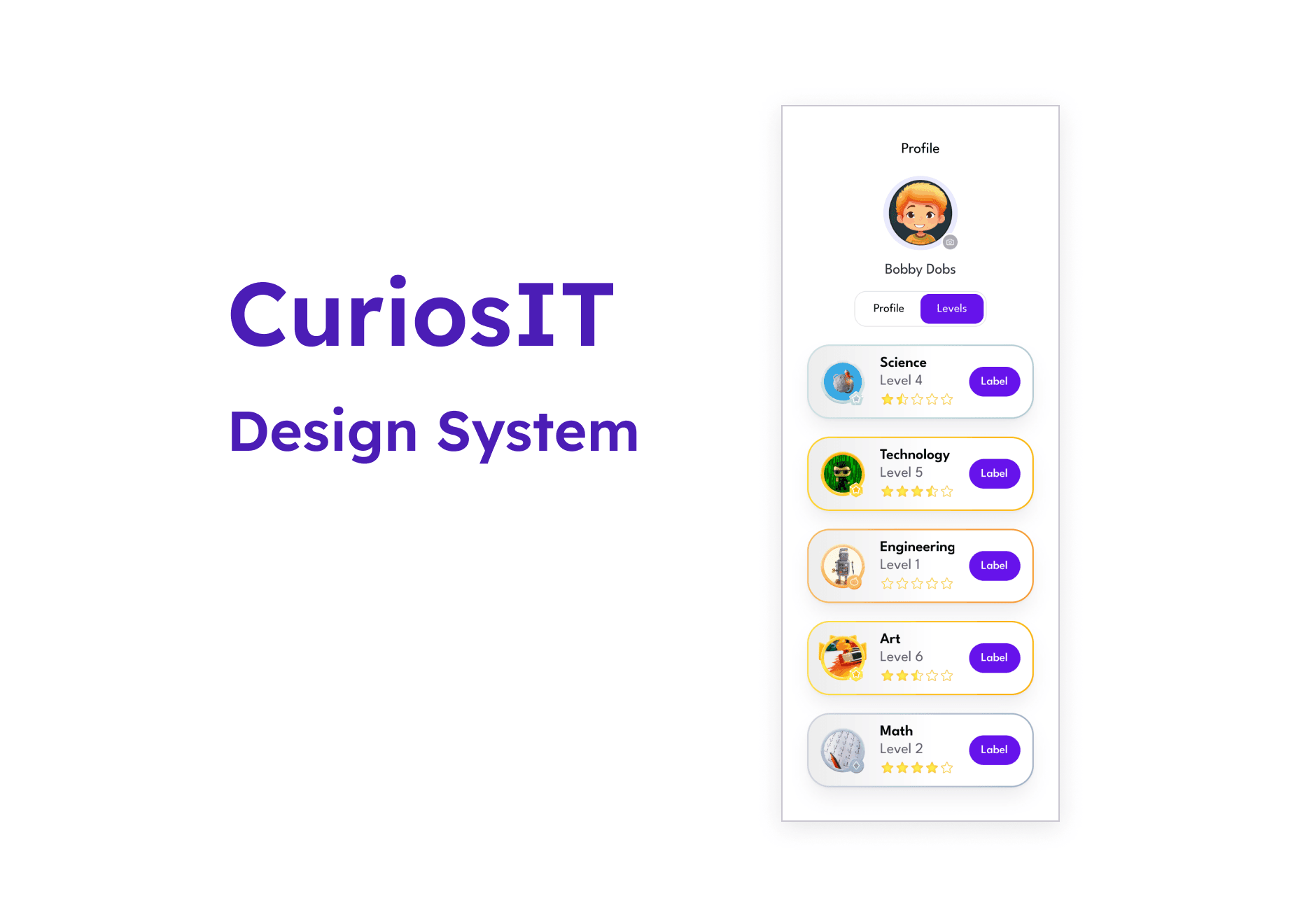
· A complete design system featuring carefully selected colours, typography, spacing and interactive effects. · A rich library of components including custom icons, buttons, input fields, tabs, radio buttons, checkboxes and personalised avatars. · Flexible components that ensure visual consistency across the platform while adapting seamlessly to diverse educational content.
· A complete design system featuring carefully selected colours, typography, spacing and interactive effects. · A rich library of components including custom icons, buttons, input fields, tabs, radio buttons, checkboxes and personalised avatars. · Flexible components that ensure visual consistency across the platform while adapting seamlessly to diverse educational content.
· A complete design system featuring carefully selected colours, typography, spacing and interactive effects. · A rich library of components including custom icons, buttons, input fields, tabs, radio buttons, checkboxes and personalised avatars. · Flexible components that ensure visual consistency across the platform while adapting seamlessly to diverse educational content.















· Interactive cards showcase different STEM disciplines. · Components blend educational content with gamified elements, drawing inspiration from popular apps to create an engaging learning experience. · A scalable design framework ensures visual consistency while supporting seamless integration of future features.
· Interactive cards showcase different STEM disciplines. · Components blend educational content with gamified elements, drawing inspiration from popular apps to create an engaging learning experience. · A scalable design framework ensures visual consistency while supporting seamless integration of future features.